
Core Web Vital(CWV)がいよいよ適用されている(はず)状況で、ランキング変動の大きな要因にすることは無いとグーグルが発信していますが、同じ程度のサイト同士を比較した場合はCWV対応できている方を優先する、という話もあるため少し対応を進めてみました。
徐々にシグナルを強めると言いつついきなり変更するかもしれないのがプラットフォーマーの恐るべき自分勝手なところ。
結局利用する側としたらCWV高い方が使いやすいはずで、便利であることは間違いないのですが。。人間というのはわがままなものです。
今回ワードプレスのテーマである「Simple Days」を利用している以下のサイトをもとにPage Speed Insightsで数値を見ながら試しています。
https://blog.aekana.com/
Core Web Vitalとは?という方は以下のサイトをご覧ください。
https://semlabo.com/seo/blog/core-web-vitals/
Page Speed Insightsで数値確認
モバイル:18

数値悪いです。遅延読み込みも、ソースコードの圧縮も、画像圧縮も、WEBP対応も一切していないノーマルな状態のためです。
PC:64

PCはなにもしていないですが高い数値でした。Total Blocking Timeが赤三角なのはツイッターのウィジェットを埋め込んでいるのが大きな原因のようです。ですが、外したくないのでこれはそのままとしました。
画像遅延読み込みは一旦見送り
YAHMAN Add-onsの設定画面から画像遅延読み込みをすぐ利用できます。

利用する設定にして保存しましたが、ページ内遷移がずれる問題と、記事内の内部リンクの画像がリンク切れになる事象が発生したので今回は一旦利用しないことにしました。
ページ内遷移がずれる問題はJSを追記すれば解決出来ると思いますが、直接編集はしたくないので何かいい方法が無いか調べてみます。
「Webp Converter for Media」プラグインを利用
WEBP対応はプラグインを利用します。検索して一番上位に表示され、レビューも高評価のプラグイン「Webp Converter for Media」をインストールします。

設定については以下のサイトを参考にさせていただきました。
https://tcd-theme.com/2021/04/webp-converter-for-media.html
わたしのサイトは画像を売りにはしていないので画質75%と一番低い設定にしました。見た目で気になるほどの劣化は起きませんでした。
ソースコードの不要な空白や改行を削除する
こちらもYAHMAN Add-onsの設定で利用可能です。

ついでにキャッシュも有効化します。
詳しくないのですが、これでサーバ応答速度は改善するのでしょうか?ブラウザでの表示上の体感はかなり早くなった印象です。

結果、数値は改善されました
もバイルの方が大きく数値改善することができました。
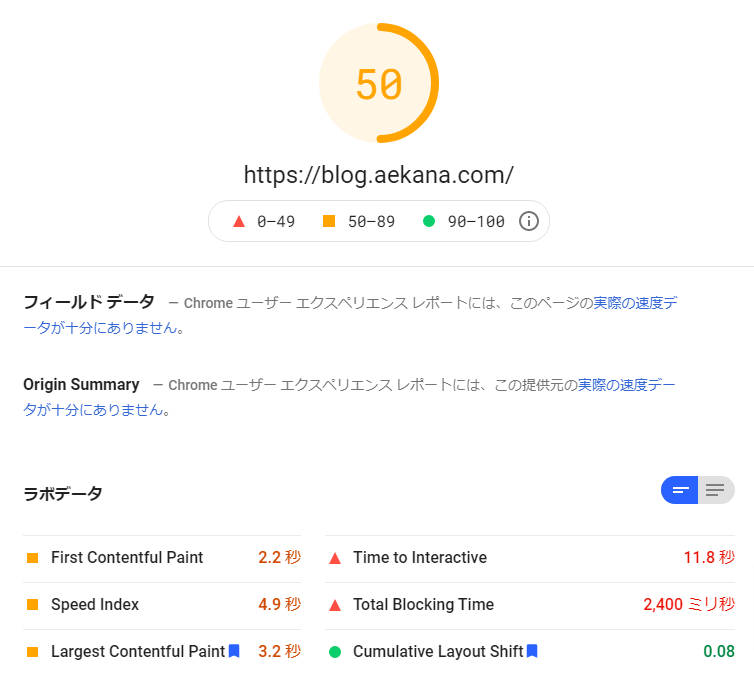
モバイル:50

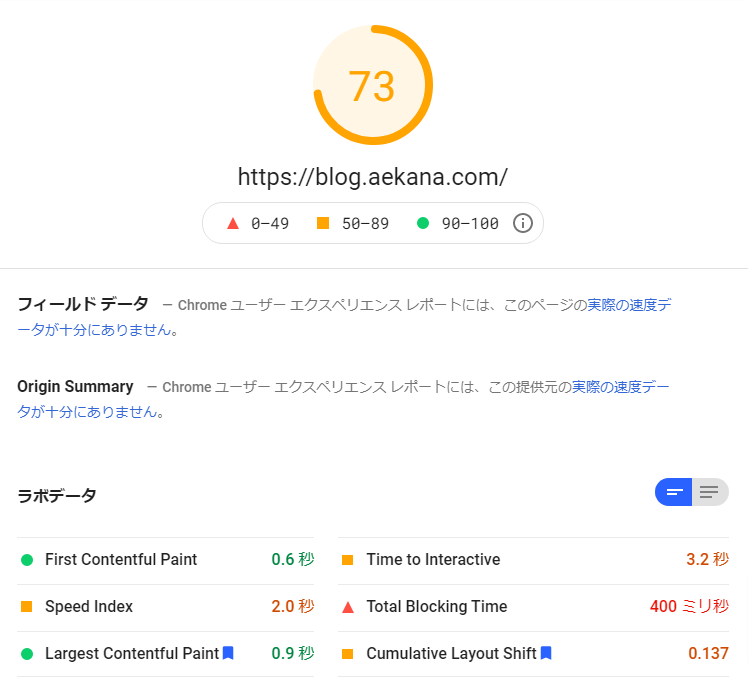
PC:73

あとがき
ツイッターのウィジェットの削除と遅延読み込みをすればもっと数値改善できたと思うのですが、ツイッターは今のところ消したくないのと画像遅延読み込みは先程の「ズレとリンク切れ」の問題があるので今後調査して対応予定です。
ツイッターウィジェットをサイトに表示させるのは今どき流行らないのでしょうか。一昔前はサイト内でツイートを色々集めるランディングページを企業が良く作ってましたが最近は見ませんね。
