
DreamweaverはWEBサイトを短時間でコーディングできるAdobe社のアプリケーションです。
WEB業界に入ったばかりの頃はこれを使ってコーディングしていましたが、当時はアプリケーションの起動が遅く、
色んな機能があるために使いづらさを感じたため、途中から別のエディタに乗り換えました。
あれから6年…Adobe CCのアップデートのついでに久しぶりにDreamweaverを使ってみたくなったので、今回はDreamweaver CC 2018の感想を記事にしました。
結果、かなり進化していた!
6年経てばそりゃ進化してますよね…
※6年の空白時間がありますので、2018以前にリリースされていた機能もあるかと思います。
ワークスペースの設定

起動時にワークスペースの設定が追加されていました。
ごちゃごちゃしていないインターフェースが好きなので、開発者ワークスペースを選択しました。
テーマカラーも暗めに変更しました。
よく使うコードを高速で呼び出す

コードスぺニット機能では、任意のトリガーを登録すればすぐによく使うコードを呼び出すことが出来ます。
トリガーを登録しているものはトリガーキーを記入してtabをクリックすると呼び出せます。
トリガーキーはないが、既に登録されているスぺニットはスぺニット名をダブルクリックすると呼び出すことが出来ます。
Emmetショートカット(チートシート)はこちらをご確認ください。
なぜか高校の時の英単語を覚えるような感覚に陥りました…
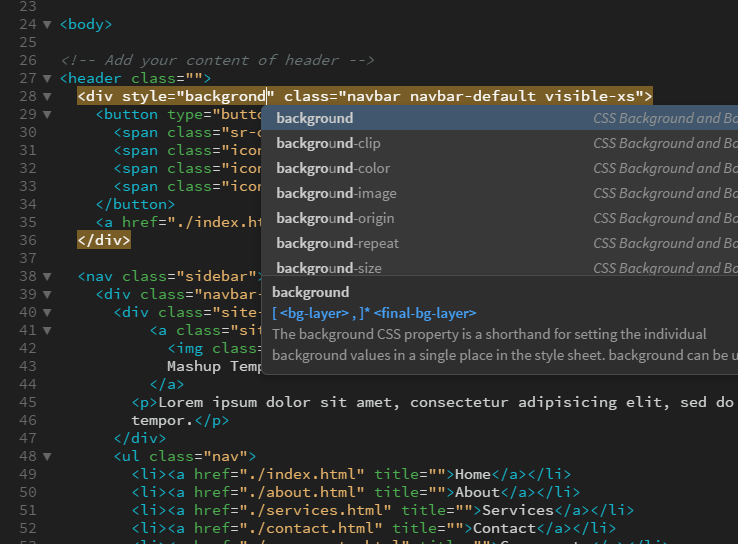
コードヒントでド忘れ防止

CSSの値やID/Class名の入力時にコードヒントが起動されます。
カラーピッカーやファイルの呼び出しもしてくれます。
CSSファイルをサクッと修正

修正したい要素をクリックし、CommandまたはCtrl+Eを押すと紐づいているCSSが表示されます。
ファイルの移動をせずにCSSの修正が出来ます。
長いCSSだとClass名を検索かけて探していましたが、必要なくなりましたね。
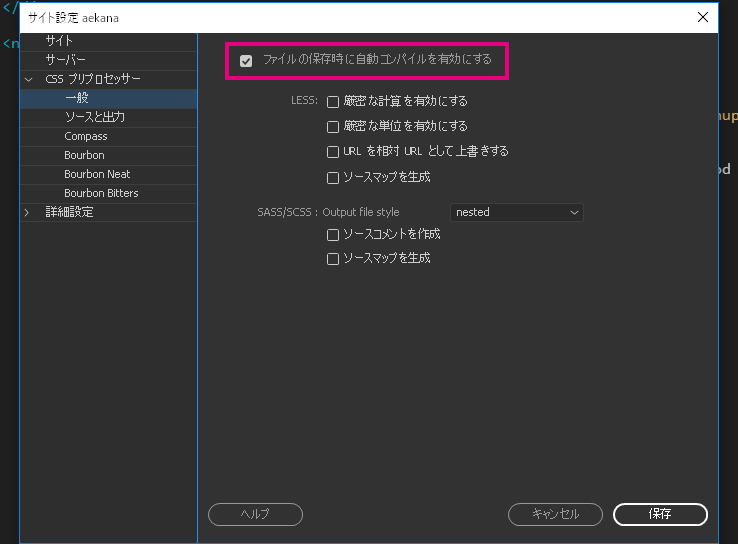
コンパイルが出来るようになってる

SCSSをよく使うのですが、SCSSファイルを保存するとCSSファイルが自動生成されます。
「サイト」>「サイト設定」のCSSプリプロセッサーで自動コンパイルを有効にするにチェックを入れると自動生成されるようになります。
これはかなり嬉しい機能追加です!
リアルタイムプレビュー
作業中に実際のブラウザと手元のデバイスでデザインの更新をすぐに確認することが出来ます。
複数行をまとめて編集
CommandまたはCtrlキーを押したまま複数行をクリックすると複数のコード行をまとめて編集できます。
私のようにDW離れしていた方はアップデートしてみてはいかがでしょうか?
今使っているエディタより断然便利になっているので、これからはDreamweaverを使っていきたいと思います。
Adobeさん、これからもお世話になります。。





