WEBデザイナーとして欠かせない作業の1つが「ワイヤーフレームの作成」です。
ワイヤーフレームとは「サイトデザインの骨組み」のことです。
今までワイヤーフレームを作成する際はExcelまたはIllustratorで作成していたのですが、
何かと細かい所で不便だなと思う所がありました。
そう思っていた所にCacooというオンラインサービスの存在を知り、
実際に使ってみたらとても使いやすく、それからワイヤーフレーム作成にCacooを使用しています。
Cacooとは

株式会社ヌーラボが提供しているWeb上で図の作成、公開、リアルタイムコラボレーションができるドローツールです。
サイトマップやワイヤーフレーム、フローチャート、マインドマップ、UML、ネットワーク図などの図を簡単に作成できます。
しかも無料プランもあります。
(Backlogと同じ会社とは!こちらのサービスもオススメです。)
無料プランはある程度制限がありますが、最初のトライアル程度でしたら無料プランで十分です。
Cacooでのワイヤーフレーム作成方法
STEP1
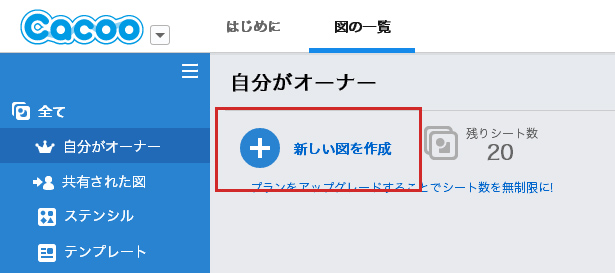
アカウントを新規作成しログイン後、「新しい図を作成」をクリックします。

STEP2
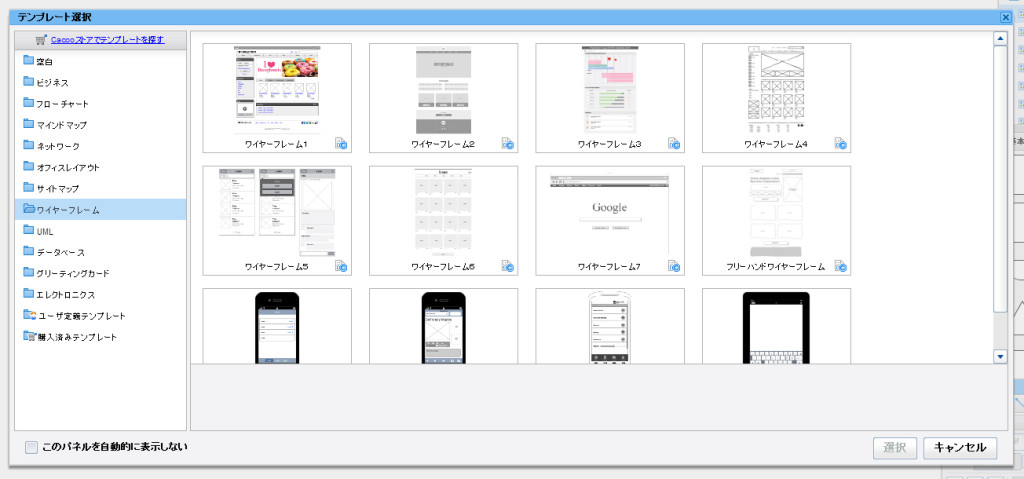
1からワイヤーフレームの作成も可能ですが、今回はテンプレートを使用します。
お好きなテンプレートを選び、「選択」をクリックします。

STEP3
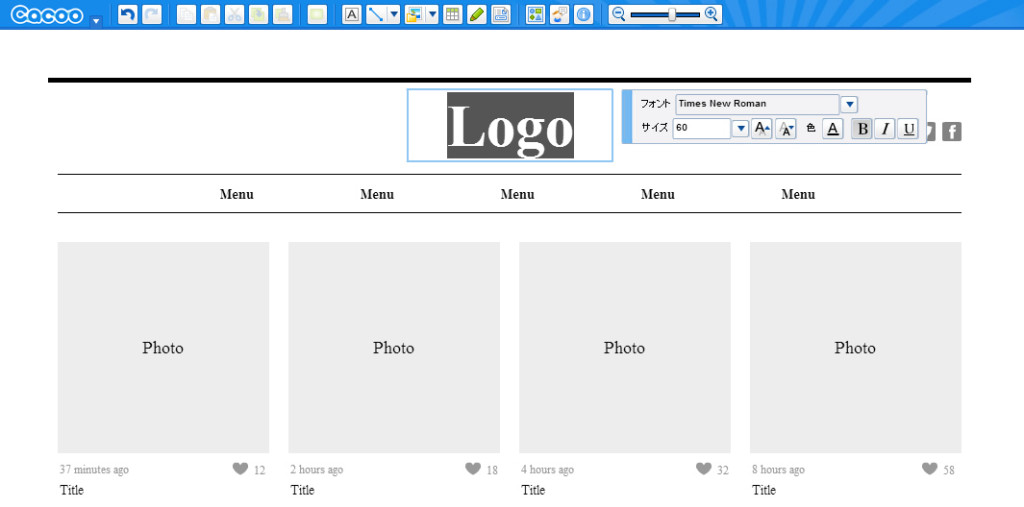
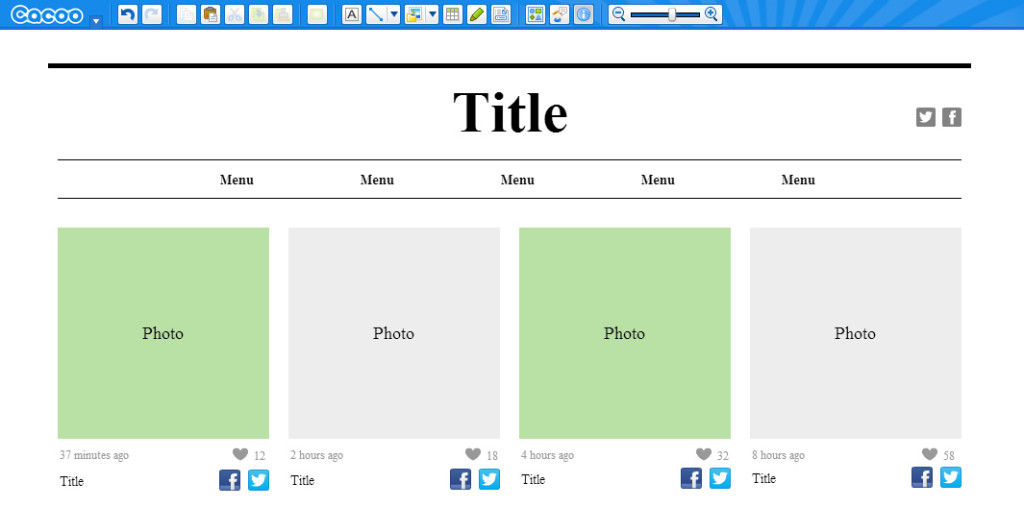
テンプレートが画面上に表示されました。ここからお好きなように修正していきます。
まずテキストを修正してみましょう。
テキストを修正したい場合は対象のテキストをダブルクリックします。するとテキストが打ち込めるようになります。

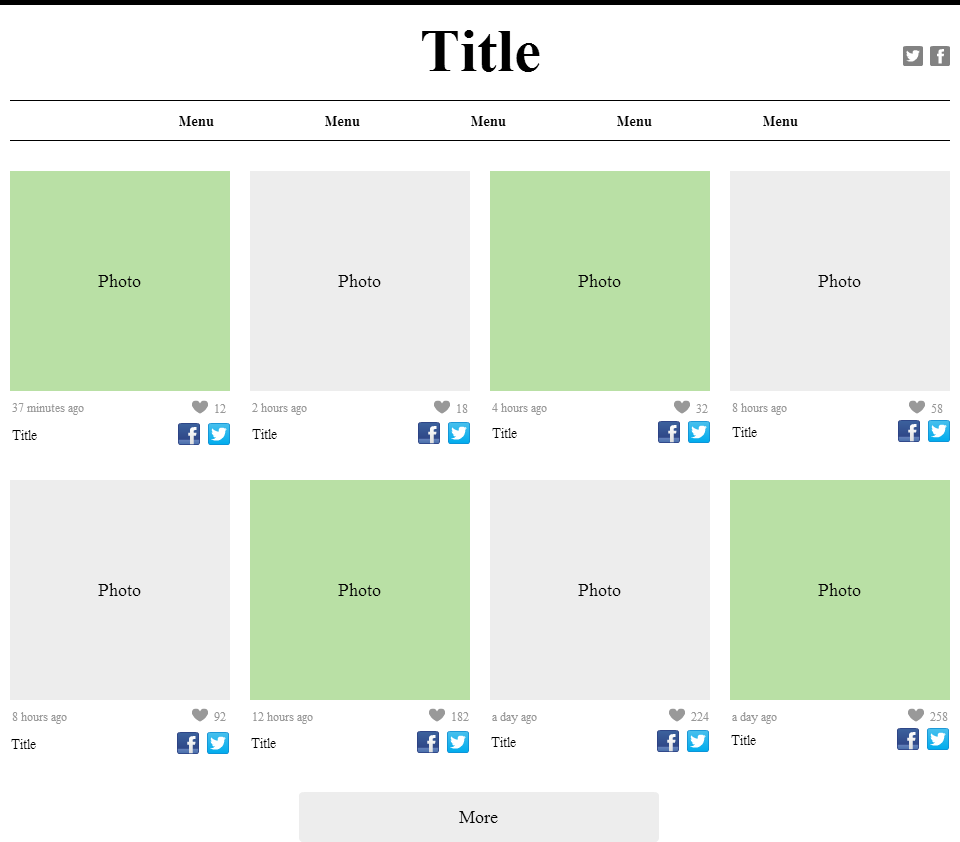
「Logo」から「Title」に修正できました。

STEP4
次はSNSアイコンを設置してみます。
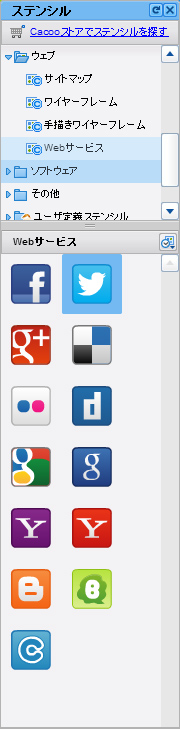
ステンシルツールの「ウェブ」→「Webサービス」の中にSNSボタンがあります。
ボタンを選択し、ドラッグ&ドロップで設置したい位置までカーソルで持っていきます。

ハートアイコンの下に設置できました。

また、色を変えることもできます。

STEP5
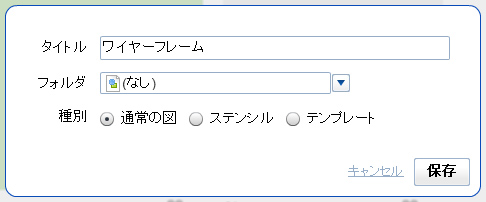
作成したワイヤーフレームを保存したい場合は、画面右上の「図の保存」をクリックします。

名前を入力し、フォルダはなしで問題ないです。
種別は「通常の図」を選択し、保存をクリックします。
※ステンシル…各シートに含まれる図形をステンシルツールから選択できるようになります。
※テンプレート…保存した図をテンプレートから選択できるようになります。

一覧ページにワイヤーフレームが保存されました。

図の共有方法
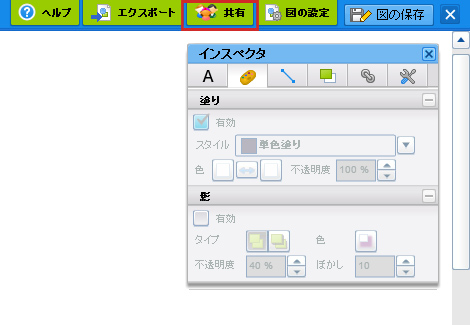
編集画面右上の「共有」ボタンをクリックします。

招待するメールアドレスとメッセージを入力し、「招待」ボタンをクリックします。
これで簡単に共有が可能です。
図の出力方法
ログイン後のトップページから対象の図を選択し、画面右上の「エクスポート」ボタンからエクスポートしたい形式をクリックします。
※フリープランの場合はPNG形式のみの出力が可能です。

PNGで出力できました。

簡潔ではございますが、
ぜひご参考にしてみてください。